Température uniforme, confort garanti
Même installée au sol, cette unité corrige et règle automatiquement la température pour assurer des conditions uniformes exactement au niveau des personnes. Le split garantit le confort là où il faut.

Il peut s’activer en insérant une clé électronique ou s’éteindre tout seul lorsque vous ouvrez la fenêtre : idéal dans les hôtels et les bureaux où un système pratique est nécessaire pour optimiser et gérer la consommation d’énergie de façon intelligente.
Jamais plus de frissons
Jamais plus d’air froid en activant le système : la fonction Anti-Air froid active le chauffage uniquement lorsque la température de l’air est suffisamment chaude. Le système relève le thermomètre avant de mettre en marche le ventilateur pour éviter l’air froid et assurer le confort sans écarts de températures.

Des fonctions avancées pour votre confort
Efficacité énergétique
Anti-air froid
Redémarrage automatique
On/Off à distance
Efficacité énergétique
Anti-air froid
Redémarrage automatique
On/Off à distance
Technical Spécifications
Puissance
Puissance
Puissance de chauffage et de refroidissement
Plage de fonctionnement
Plage de fonctionnement
Plage de fonctionnement en chauffage
Plage de fonctionnement en refroidissement
Caractéristiques
Caractéristiques
Débit d'air m3/h
Niveau sonore
Dimensions
Dimensions
Dimensions (largeur x profondeur x hauteur)
Diamètres extérieurs
Compatible avec :
The following has evaluated to null or missing:
==> journalArticleLocalService.fetchLatestArticle(webContentData.getLong("classPK")) [in template "10110#2640274#72817508" at line 56, column 53]
----
Tip: If the failing expression is known to legally refer to something that's sometimes null or missing, either specify a default value like myOptionalVar!myDefault, or use <#if myOptionalVar??>when-present<#else>when-missing</#if>. (These only cover the last step of the expression; to cover the whole expression, use parenthesis: (myOptionalVar.foo)!myDefault, (myOptionalVar.foo)??
----
----
FTL stack trace ("~" means nesting-related):
- Failed at: #assign innerArticle = journalArticle... [in template "10110#2640274#72817508" at line 56, column 29]
----
1<#assign journalArticleLocalService = serviceLocator.findService("com.liferay.journal.service.JournalArticleLocalService")>
2<style>
3 #portlet_${themeDisplay.portletDisplay.id} h2.portlet-title-text {
4 text-align: left !important;
5 }
6 .generic-products {
7 overflow: hidden;
8 flex-wrap: nowrap !important;
9 padding-bottom: 50px;
10 }
11 .slick-arrow {
12 top: auto;
13 bottom: 0;
14 z-index: 50;
15 }
16 .slick-arrow::before {
17 color:#007CB1;
18 }
19 .slick-next {
20 left: 50%;
21 }
22 .slick-prev {
23 right: 50%;
24 left: auto !important;
25 }
26
27 @media only screen and (min-width: 992) {
28 #pdp-content .slick-track {
29 width: 100% !important;
30}
31 }
32</style>
33
34<#assign rnd="${turnoverstr(.now?long?string)}"?number />
35<div id="pdp-content">
36 <div class="container">
37 <section class="row generic-products row-slider-${rnd}">
38 <#if ProductContent.getSiblings()?has_content>
39
40
41 <#assign isMobile = false />
42 <#if request.getHeader("User-Agent")?lower_case?contains("mobile")>
43 <#assign isMobile = true />
44 </#if>
45
46 <#if isMobile>
47 <#assign dots = ((ProductContent.getSiblings()?size ) + 0.4999)?round * 15 />
48 <#else>
49 <#assign dots = ((ProductContent.getSiblings()?size / 3) + 0.4999)?round * 15 />
50 </#if>
51
52 <#list ProductContent.getSiblings() as cur_ProductContent>
53 <div class="col-12 col-lg-4 generic-products-slide">
54 <#assign webContentData = jsonFactoryUtil.createJSONObject(cur_ProductContent.getData()) />
55 <#if webContentData??>
56 <#assign innerArticle = journalArticleLocalService.fetchLatestArticle(webContentData.getLong("classPK")) />
57 <@liferay_journal["journal-article"]
58 articleId=innerArticle.getArticleId()
59 ddmTemplateKey="72716158"
60 groupId=themeDisplay.getSiteGroupId()/>
61 </#if>
62
63 </div>
64 </#list>
65 </#if>
66 </section>
67 </div>
68 </div>
69
70<#if ProductContent?has_content>
71 <script>
72 $(document).ready(function() {
73 function initializePdpSlick() {
74 const $slider = $('#pdp-content .row-slider-${rnd}');
75 $slider.slick({
76 slidesToShow: 3,
77 slidesToScroll: 3,
78 autoplay: false,
79 autoplaySpeed: 2000,
80 arrows: true,
81 dots: true,
82 pauseOnHover: false,
83 responsive: [
84 {
85 breakpoint: 991.98,
86 settings: {
87 slidesToShow: 1,
88 slidesToScroll: 1
89 }
90 }
91 ]
92 });
93 $(".row-slider-${rnd} .slick-arrow").on('click', function (event) {
94 if (typeof sendMeasurementEventCarouselSwap === 'function') {
95 var filterName = $(".nav-nav.nav-tabs .nav-link.active").text();
96 sendMeasurementEventCarouselSwap(filterName, 'Product Card', 'no_type');
97 } else {
98 console.error('sendMeasurementEventCarouselSwap not defined');
99 }
100 });
101 setTimeout(function () {
102 const slickPrev = $slider.find('.slick-prev')[0];
103 const slickNext = $slider.find('.slick-next')[0];
104 if (slickPrev) {
105 slickPrev.style.right = `calc(50% + ${dots}px)`;
106 }
107 if (slickNext) {
108 slickNext.style.left = `calc(50% + ${dots}px)`;
109 }
110
111 const isMobile = window.innerWidth <= 991.98;
112 const isDesktop = window.innerWidth > 991.98;
113 const slideCount = $slider.find('.slick-slide').length;
114 const dotCount = Math.ceil(slideCount / (isMobile ? 1 : 3));
115
116 if (isMobile && slideCount > 1 || isDesktop && dotCount > 1) {
117 $slider.find('.slick-dots').show();
118 } else {
119 $slider.find('.slick-dots').hide();
120 }
121
122 }, 100);
123 }
124
125 initializePdpSlick();
126 $('a[data-toggle="tab"]').on('shown.bs.tab', function () {
127 $('#pdp-content .row-slider-${rnd}').slick('unslick');
128 setTimeout(function() {
129 initializePdpSlick();
130 }, 100);
131 });
132
133 $(".row-slider-${rnd} .slick-arrow").on('click', function (event) {
134 if (typeof sendMeasurementEventCarouselSwap === 'function') {
135 var filterName = $(".nav-nav.nav-tabs .nav-link.active").text();
136 sendMeasurementEventCarouselSwap(filterName, 'Product Card', 'no_type');
137 } else {
138 console.error('sendMeasurementEventCarouselSwap not defined');
139 }
140 });
141 });
142 </script>
143</#if>
144
145<#function random>
146 <#local h="0.${turnoverstr(.now?long?string)}" />
147 <#local r=h?number + rnd />
148 <#if r >= 1>
149 <#local r=r-1 />
150 </#if>
151 <#assign rnd=r />
152 <#return r/>
153</#function>
154
155<#function turnoverstr str>
156 <#local l = str?length />
157 <#local r = "" />
158 <#list 1..l as i>
159 <#local r = r+str?substring(l-i,l-i+1) />
160 </#list>
161 <#return r/>
162</#function>
Découvrez nos solutions alternatives

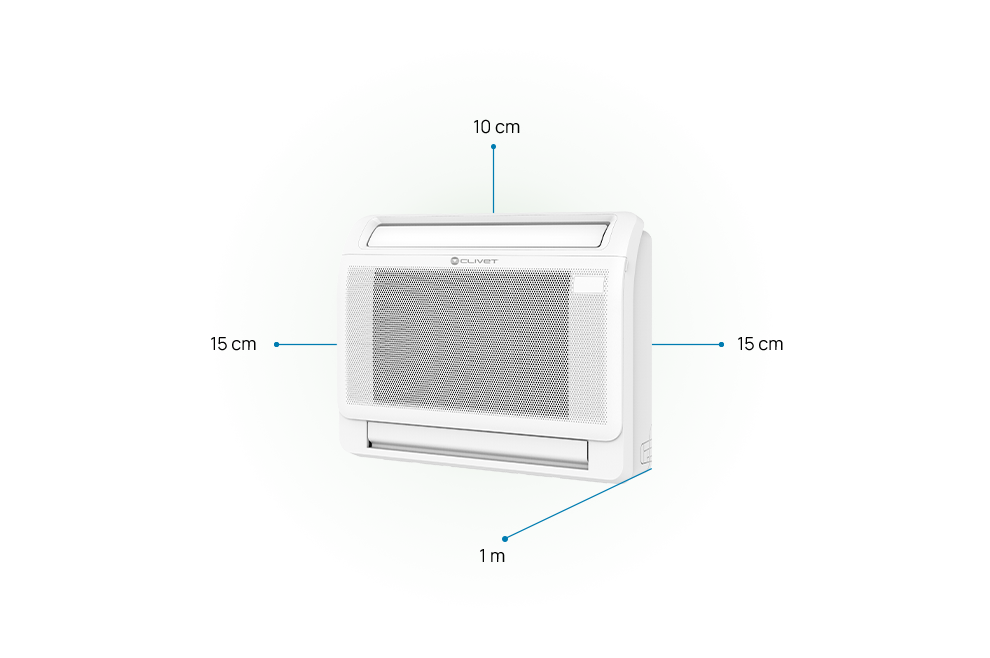
Il est essentiel pour le bon fonctionnement de l’unité de maintenir les distances de sécurité indiquées.
Technical Spécifications
Puissance
Puissance
Puissance de chauffage et de refroidissement
Plage de fonctionnement
Plage de fonctionnement
Plage de fonctionnement en chauffage
Plage de fonctionnement en refroidissement
Caractéristiques
Caractéristiques
Débit d'air m3/h
Niveau sonore
Dimensions
Dimensions
Dimensions (largeur x profondeur x hauteur)
Diamètres extérieurs
Nos projets avec SPLIT
- Home Page
-
Produits
- Solutions pour la maison
- Pompe à chaleur
- SPHERA EVO 2.0
- SPHERA EVO 2.0 BOX
- SPHERA EVO 2.0 INVISIBLE
- EDGE EVO 2.0 - EXC
- EDGE F
- EDGE PRO
- HYDRO-SPLIT versione Tower
- HYDRO-SPLIT versione BOX
- HYDRO-SPLIT versione INVISIBLE
- HYDRO-SPLIT versione MINI
- CHAUFFE-EAU ECS
- AQUA F
- FULLNESS
- EDGE PRO L NOT
- AQUA PLUS
- Systèmes hybrides
- Climatisation
- STELVIO
- CRISTALLO 2
- EZCOOL
- Cervino
- BOX 2 650x650
- DUCT 2
- CONSOLE 3
- CEILING & FLOOR 2
- ODU-SM 2
- Outdoor unit MC3-Y light commercial
- BOX 2 950x950
- Fancoils
- Renouvellement de l’air
- Home automation & smart living
- Collecteur solaire thermique
- Système de stockage électrique
- Commercial et industriel
- Pompes à chaleur et chillers
- Thunder WiSAN-P 14.1-30.2
- Sheen EVO 2.0 WiSAN-YSE1
- Large EVO WiSAN-YEE1
- ELFOEnergy Ground Medium² WSHH-LEE1
- SPINchiller4 WSAN-YSC4
- ELFOEnergy Ground Medium² WSHN-XEE2
- SPINchiller4 WSAN-YSC4
- ELFOEnergy STORM EVO WSAN-YES
- ELFOEnergy Duct Medium WSN-XEE
- SPINchiller³ WSH-XSC3 70.4-240.4_R410A
- ELFOEnergy Magnum HW WSAN-XEM HW
- ELFOEnergy Ground WSHN-EE 17-121_R-410A
- SHEEN NA WiSAN-YSE1 NA 30.2-60.4
- SPINCHILLER4 NA WSAN-YSC4 NA 90.4-175.4
- LARGE EVO PL WiSAN-YEE1 PL 20.2-85.4-R-32
- SPINchiller4 WSAT-YSC4 265.6-350.8
- Large EVO WiSAT-YEE1 45.4-90.4
- SCREWLine4 WDH-SB4 220.2-580.2_R-134a
- ELFOEnergy Sheen EVO WSAT-YSi 16.2-55.2
- WCH-iZ WCH-iZ 230-450-R1234ze
- ELFOEnergy Ground Medium² WSH-XEE2 12.2-120.2
- SCREWLine4 WDH-iK4 120.1 - 540.2
- SCREWLine4 WDAT-iK4 120.1-580.2
- ELFOEnergy STORM EVO WSAT-YES 18.2-35.2
- SPINchiller4 WSAT-YSC4 80.3-240.6_R-32
- SCREWLine4 WDAT-iZ4_120.1-580.2_R1234ze
- WCH-i 250-550_R134a
- SCREWLine³ WDAT-iL3 250.2-580.2
- SPINchiller³ WSH-XSC3 WSHN-XSC3 70.4-240.4
- SPINchiller³ WSAT-XSC3 90.4-240.4
- MDE-SL3 220.2-580.2
- MDE-SL3 120.1-290.1
- SCREWLine³ WDAT-SL3_200.2-580.2
- SPINCHILLER4 PL NA WSAN-YSC4 PL NA 90.4-175.4
- ELFOEnergy Ground Medium² MF WSHN-XEE2 MF 12.2-50.2-80.2
- SCREWLINE4-i PL WiDHN-K SL 1 PL
- SPINchiller4 PL WSAN-YSC4 PL 90.4-265.6
- SCREWLine4 WDAN-IK4_MF_220.2-420.2
- EDGE PRO L WiSAN-PMP 1 S 12.1-20.1_R290
- Large EVO FC WiSAT-YEE1 FC 45.4-90.4
- ELFOEnergy STORM EVO FC WSAT-YES FC 18.2-35.2
- SPINchiller3 FC WSAT-XSC3 FC 90.4-240.4
- SCREWLine³ WDAT-SL3 FC_200.2-580.2
- Rooftop
- CLIVETPack3i CSRN-iY
- CLIVETPack3i CSNX-iY
- CLIVETPack3 CSRN-Y
- SMARTPACK2 CKN-XHE2i
- ClivetPack2 FFA CSRN-XHE2-FFA
- WLHP
- Renouvellement de l’air
- Zephir³ CPAN-XHE3 SIZE1-SIZE6_R-410A
- FRESH LARGE EVO CiSDN-EF1 Size 1-3
- ELFOFresh EVO CPAN-YIN SIZE2_R32
- HRV
- HRV-DXL-3-XY
- HRV-DX-3-XY
- Zephir⁴ CPAN-iY
- VRF
- MINI VRF MSAN8-Y
- MINI VRF MSAN8-X
- MINI VRF MSAN6
- VRF MSAN8
- VRF CVT8
- VRF MV6R
- CASSETTES À 1 VOIES
- CASSETTES À 2 VOIES
- CASSETTES COMPACTES À 4 VOIES
- CASSETTES À 4 VOIES
- GAINABLES SLIM À BASSE HAUTEUR D’ÉLÉVATION
- GAINABLES À HAUTEUR D’ÉLÉVATION MOYENNE
- GAINABLES À FORTE HAUTEUR D’ÉLÉVATION
- GAINABLES À TOUT AIR NEUF
- Unité intérieure MURALE
- Unités intérieures AU SOL
- Unité intérieure murale PLAFOND ET SOL
- Hydro module haute température
- Systèmes de contrôle
- AHU
- Produit non trouvé
- BACS & digital solutions
- Champs d'application
- Professionnels
-
About
- Clivet Group
- Career
- Certifications
- Clivet case history
- GROB
- Centro Sportivo Milanello
- Teatro Amilcare Ponchielli
- Douera Sportpark Stadium
- The Space Multiplex
- Maison jumelée en classe A2 Pedavena
- Maison Feltre Split et Sinergy
- Concorezzo Res
- Nelson Mandela Stadium
- Condominio MI La Foppa
- Condominium MI Baldissera
- ASD Team Isola
- Sistema Idronico con polivalenti + Intelliplant
- Wollongong Surgery
- 132 Arthur St
- Smart Home Disability
- Condominio MI Cervignano
- Centre de diagnostic de Morrone
- Cologne House
- Chamois maison
- Procemsa
- maison Rhénanie
- Centre commercial Curno
- Hotel in Athens
- Puma House of Football
- Hebrew University of Jerusalem
- Bartın State Hospital
- Industria stagionatura formaggi
- Falt Rodriguez
- House PorcenFeltre Monosplit Essential and Cristallo
- JouéClub france
- Abu Dhabi, Emirati Arabi Uniti
- Porsche padova
- Casa Milan
- Projet VP19 à Milan
- Covivio Wellio Milano Duomo
- B&B STREGATTO DALLA LUNA
- Sarezzo School
- Palazzo Alvaro
- Arena Milano Santa Giulia
- Leibniz Institute for Surface Modification
- La Maison d’Ama
- Mall Moldova
- L'histoire
- Durabilité
- Mission et valeurs
-
Blog & Actualités
- news article
- Milanello powered by Clivet
- Andy Warhol
- Nuovi sistemi HYDRO-SPLIT
- Foresta Clivet
- SCREWLINE4-i (WiDHN-KSL1 PL)
- Nouveautés unités intérieures vrf
- Large evo fc
- Refrigeranti infiammabili
- EU Code of Conduct
- thunder
- Fresh Large EVO
- Evento mammografia ed ecografia gratuita
- Alleanza territoriale Can-Be
- Mum@Work
- BREATHE THROUGH DESIGN
- Fuorisalone
- LARGE EVO PL (WiSAN-YEE1 PL)
- EcoVadis
- iF DESIGN AWARD 2025
- NEWS AQUA F
- ISH 2025
- Clivet a HEAT PUMP Technologies
- CLIMA 2025
- SPLIT 2025
- VRF HRV DX_DXL
- Dolomitici
- GEA EDU
- Casa Milan
- NEWS EDGE PRO
- MBT Climate Innovation Centre
- NEWS LARICE
- NEWS ZEPHIR4
- NEWS FULLNESS
- NEWS EDGE PRO L
- blog post
- Qualité de l'air domestique et ventilation mécanique contrôlée
- Pompe à Chaleur
- auvent photovoltaïque : économiser l'énergie
- Ventilation naturelle contre ventilation mécanique contrôlée
- Chauffe-eau à pompe à chaleur
- Chauffage par le sol avec une pompe à chaleur et des panneaux photovoltaïques
- Pompe à chaleur R290 et radiateurs: plus de rendement avec le
- Fan coil, ventilo-convecteur, pompe à chaleur :Les différences
- Un confort de vie idéal avec l'écosystème Smart Living
- L'avenir de la qualité de l'air
- systèmes hybrides tout ce que vous devez savoir!
- Comment refaire l'installation électrique de votre habitation... à peu de frais
- SPLIT bien plus que de simples « climatiseurs »
- Climatiseurs dual split pour la maison
- WLHP: besoins différents même bâtiment
- climatiseurs MULTISplit
- Avantages de l'accumulateur
- Installation d’aération pour grandes surfaces
- La conception des installations avec récupération de chaleur
- choix de l’installation de climatisation idéale
- climatisation dans les hôtels
- Installations multifonctionnelles chaud/froid
- Les certifications valorisent les pompes à chaleur
- Installations centralisées climatisation des copropriétés
- Caractéristiques et puissance des pompes à chaleur pour les copropriétés
- refrigeranti nelle pompe di calore
- Come scegliere il climatizzatore
- Des solutions écologiques pour les grandes surfaces
- Système de climatisation Hydro-Split
- Assistance
- Recherchez votre produit
- Registration
- Privacy
- Confort naturel